2024 | NLI
In this case study I will share how we designed NLI's personal workspace adding functionality and helping researchers keep all their information organized. Our mission was to craft a unified platform where readers and researchers could effortlessly access all their activity details and seamlessly work on specific items.
Here I'll focus on a few specific changes we made. If you'd like to further discuss this project feel free to contact me.
Pain points
Users had difficulty efficiently scanning items with different statuses.
The Ktiv workspace was separated in a different interface.
User actions were scattered across the site.
Our vision
Enable users to conveniently view saved searches, items, and workspaces in one central location.
Reduce cognitive strain for users.
Allow quick scanning of items and saved searches.
Introduce customized actions for researchers.
Utilize NLI's new design system to create a seamless and visually appealing interface.
Provide access to workspaces of two distinct resources - Ktiv and NLI catalogue.
My role
Product designer
Services
UI & UX Design
Design system
The Team
Dana Aroetti
Timeline
8 months
Our Mission
Pain points
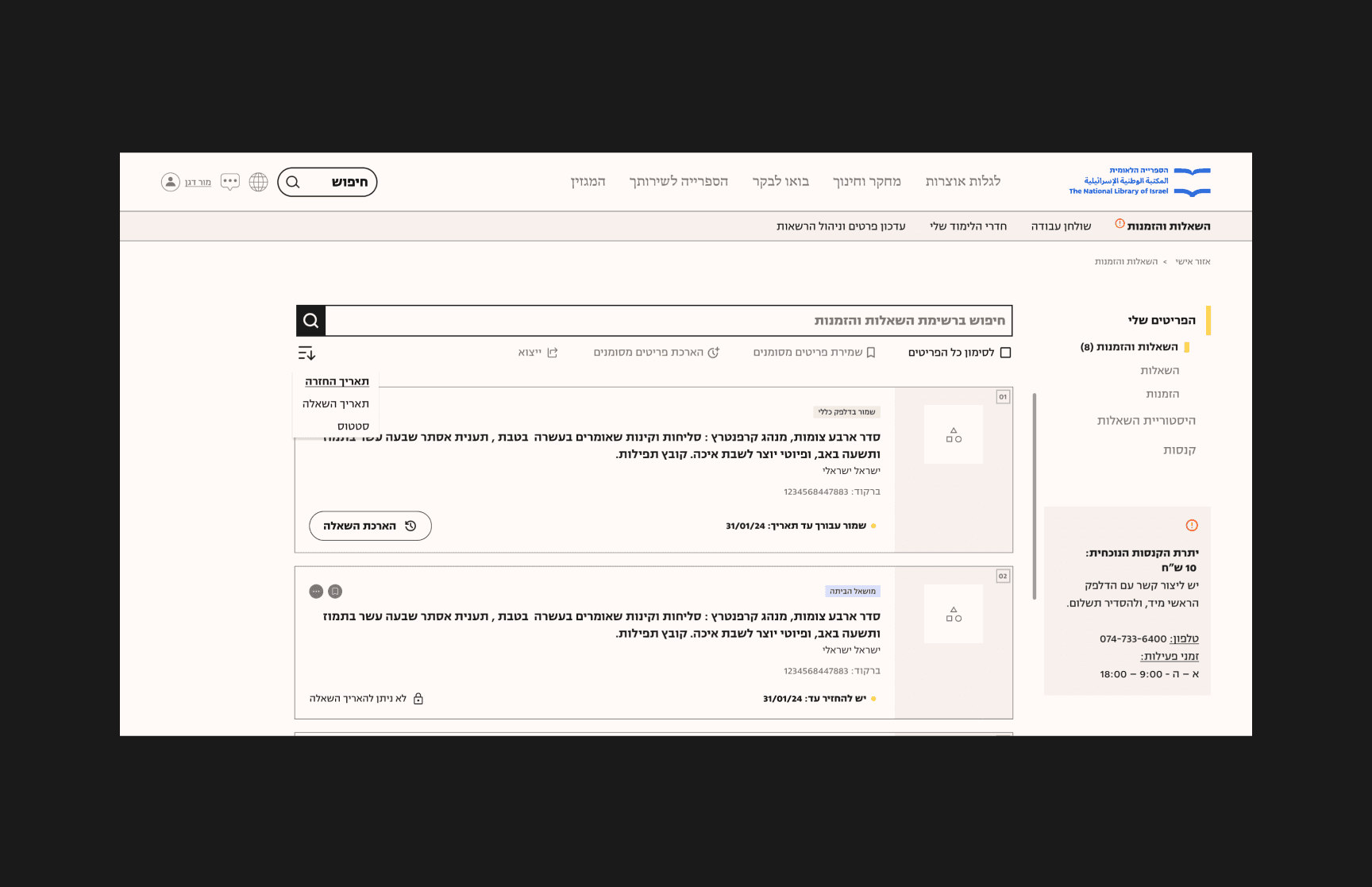
Hierarchy, navigation and statuses
We have made it easier for users to access their items, orders, searches, personal info, and rooms by bringing them all together in the profile and personal workspace. We have added a sub-navigation system that allows users to quickly switch between different areas of their profile, such as item orders, workspaces, rooms, details, and permissions. Each category now has a side menu that shows all relevant options. To provide users with real-time status updates on their orders and items, we have introduced status labels and indicators. For example, when the return date of an item is approaching, the indicator will turn yellow, and if the return date has passed, the indicator will turn red.
UX Goals
The Process
Canvas, April 2022
Result
We created a simple and organized personal workspace that gives users access to all the information and tools they need.