2024 | NLI
Copilot.cx is a customer experience platform specifically made for consumer electronics. It’s main users are Campaign managers and marketing experts.
Before creating Canvas, users had to use a form to publish a campaign. They had to go through a linear flow and could not make a sequence.
My role
Product designer
Services
UI & UX Design
Design system
The Team
Dana Aroetti
Timeline
8 months
Our Mission
Help users easily create effective campaigns.
Pain points
Difficulty in quickly understanding the end-users' journey.
The creation process is linear, meaning the user cannot skip steps if they lack the necessary information.
Creating a campaign with multiple messages in a sequence.
Determining the next step in the flow.
UX Goals
Simple Campaign buillding
The different steps for the end-user should be clear at all time
Convey a feeling of creation
Messages (In-Apps and Emails) are visible within context
The Builder suggests the next possible step
User can zoom in and out
The Process
We started with laying all the functions in the drag and drop menu on the right. The user can create and see the entire flow for a customer in the campaign.
Make it simple
After many revisions and trying to make the canvas as intuitive and easy to use, we decided to renounce junctions of the path we thought were confusing. On top of that, we wanted to make it even easier and give the user suggestions for the next step.
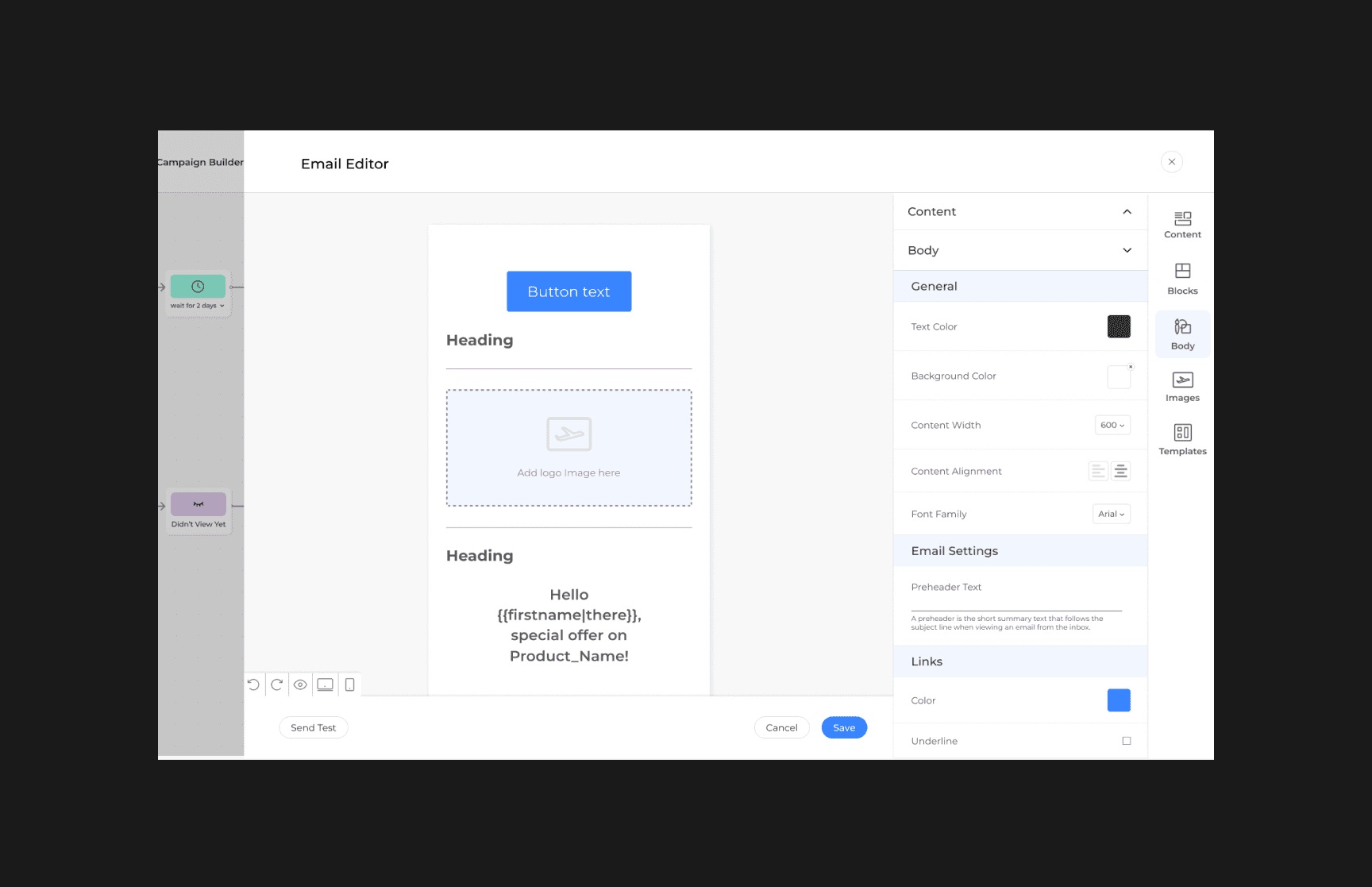
Canvas, April 2022
Canvas, May 2022
Canvas, April 2022
Result
The complex task of creating a campaign is now simple and intuitive. Our user can understand the flow with a glance.